Eclipseの画面の色(テーマ)とフォント、文字サイズの変え方。おすすめの設定は?
Eclipseの画面の色(テーマ)やエディター上に表示される文字のフォントやサイズの変更方法をご紹介します。
今回設定の変更を実施するEclipseのバージョンは【2021-12 M2(4.22.0 M2)】ですので、バージョンが異なる場合は設定の画面が若干違う場合があります。
他のバージョンでも変更方法はだいたい同じだと思いますので、バージョンが違う方は似ている表記などがないかを確認しながら進めていただければ対応できると思います。
テーマ(画面の色)の変更方法
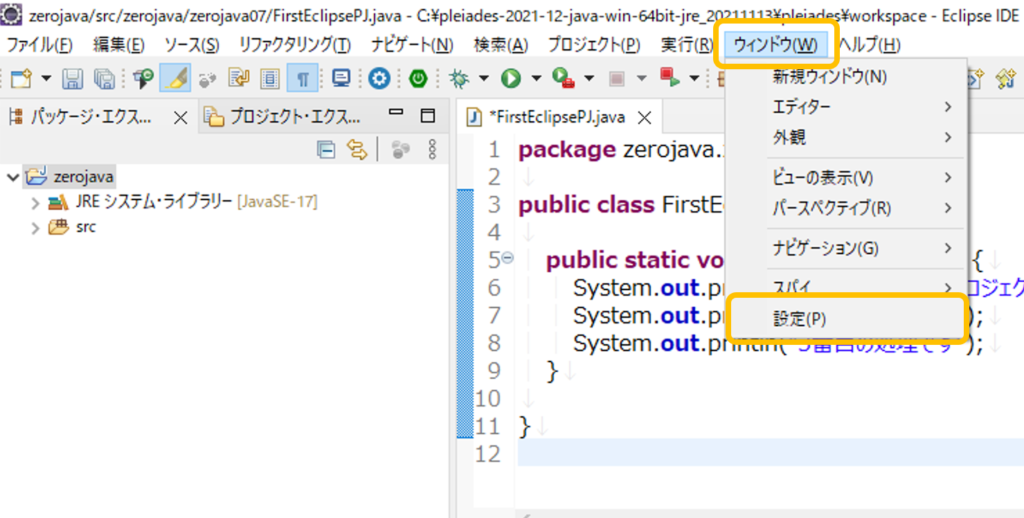
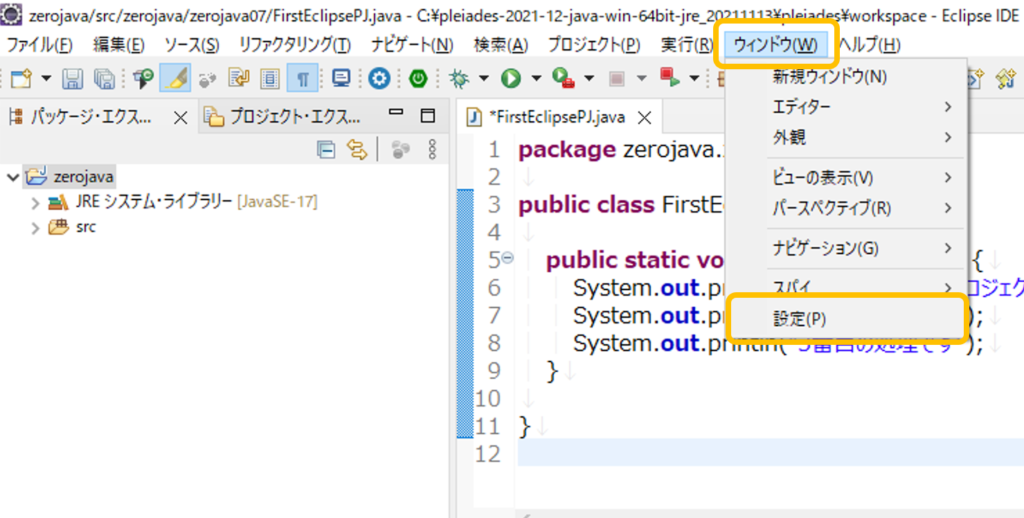
『ウィンドウ』タブを開き『設定』を選択します。

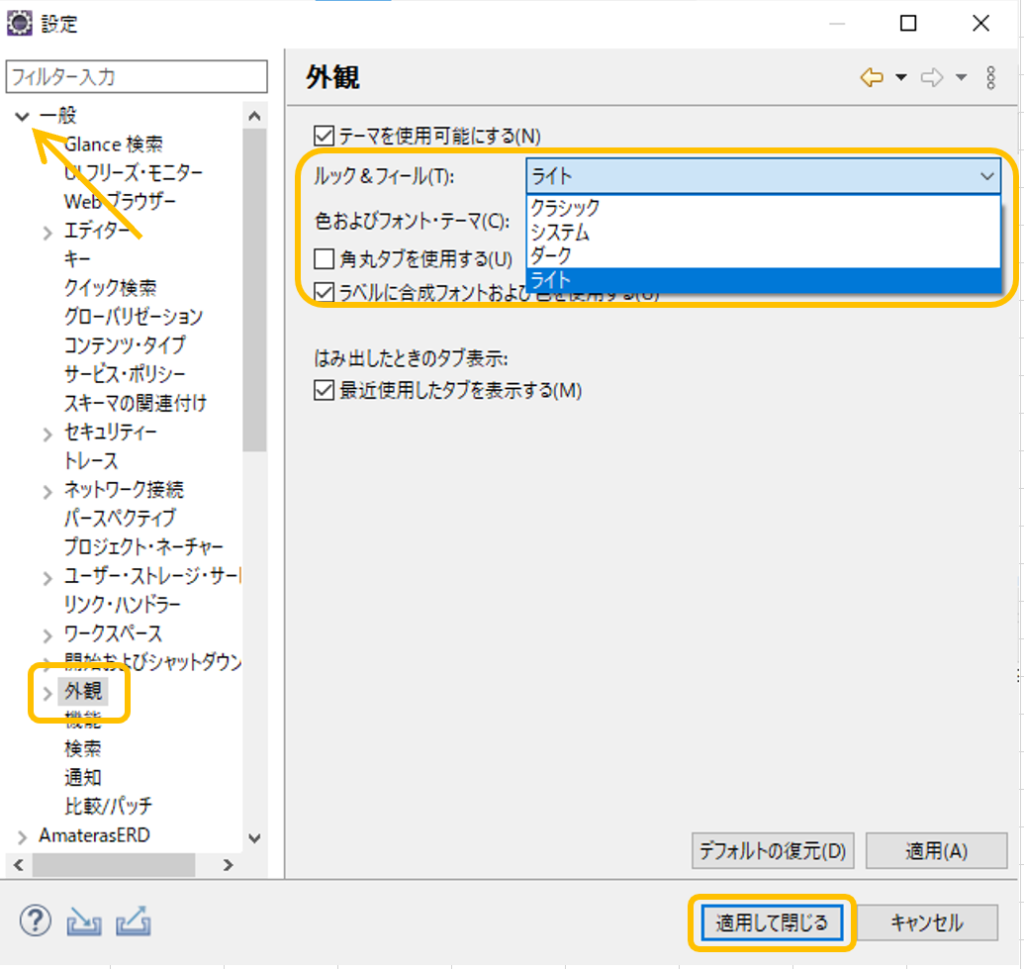
『設定』画面が開いたら、『一般』と書いてある左側の『>』をクリックします。『一般』に含まれる項目が表示されますので、『外観』の文字をクリックしてください。設定項目の『ルック&フィール』のプルダウンメニューの中からテーマを選択し、『適用して閉じる』ボタンを押すとテーマが適用されます。

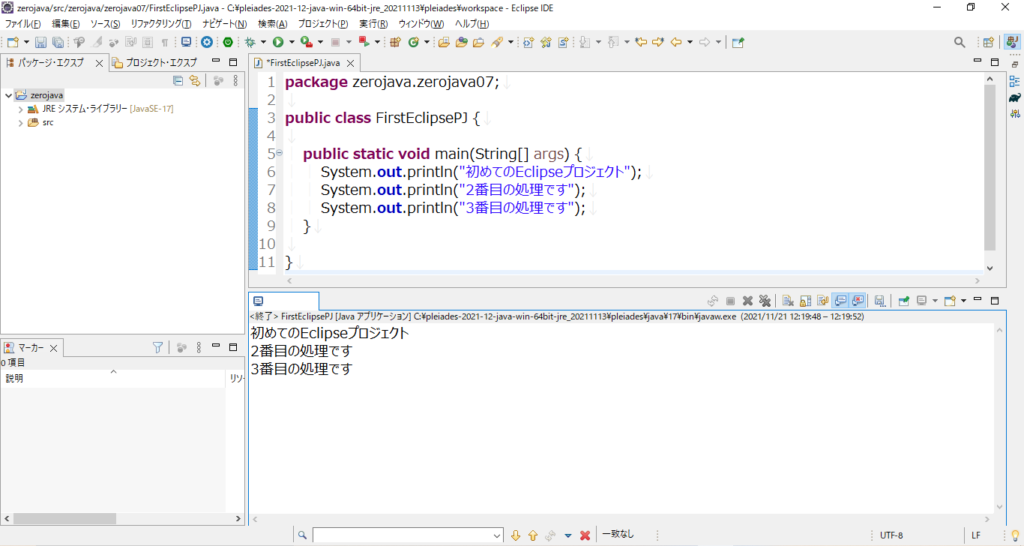
クラシック

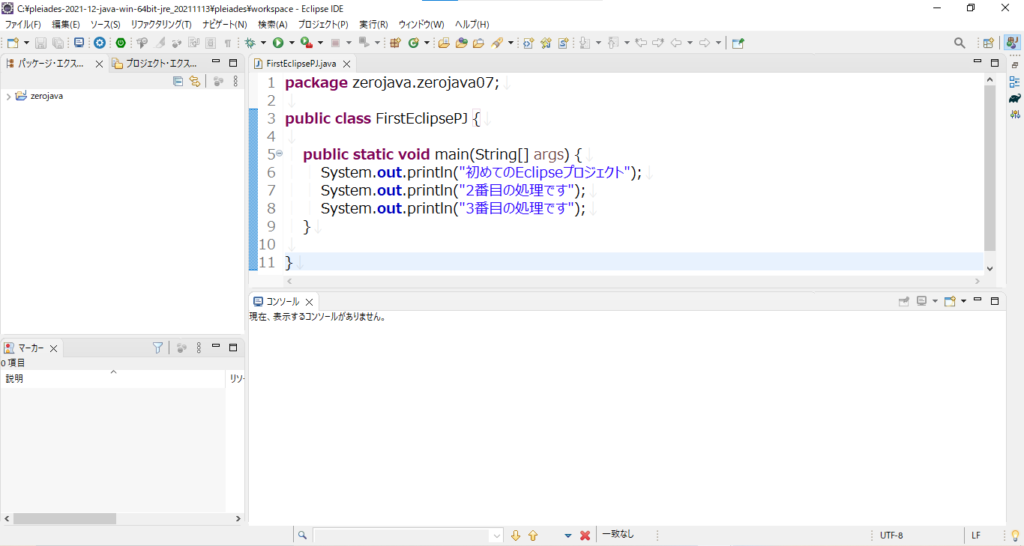
システム

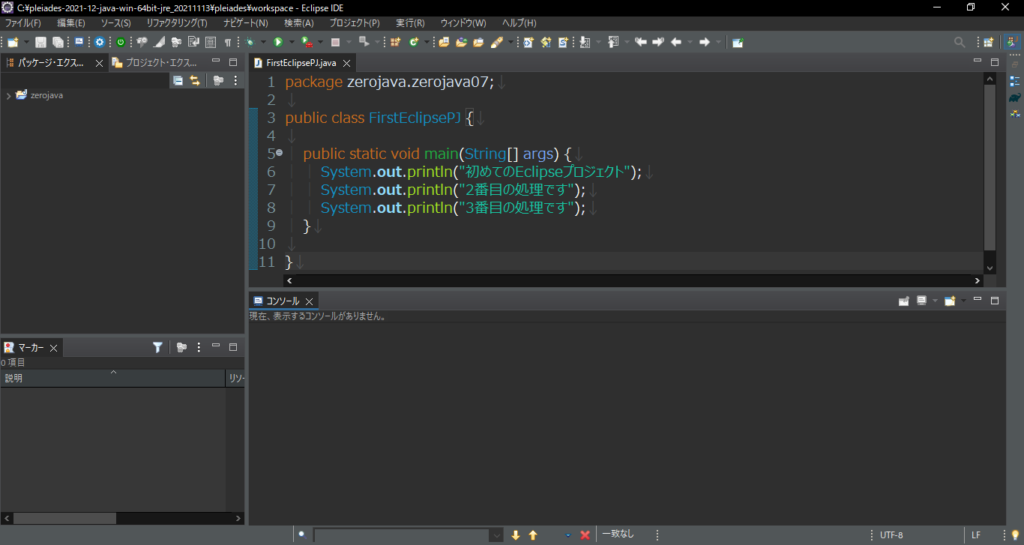
ダーク

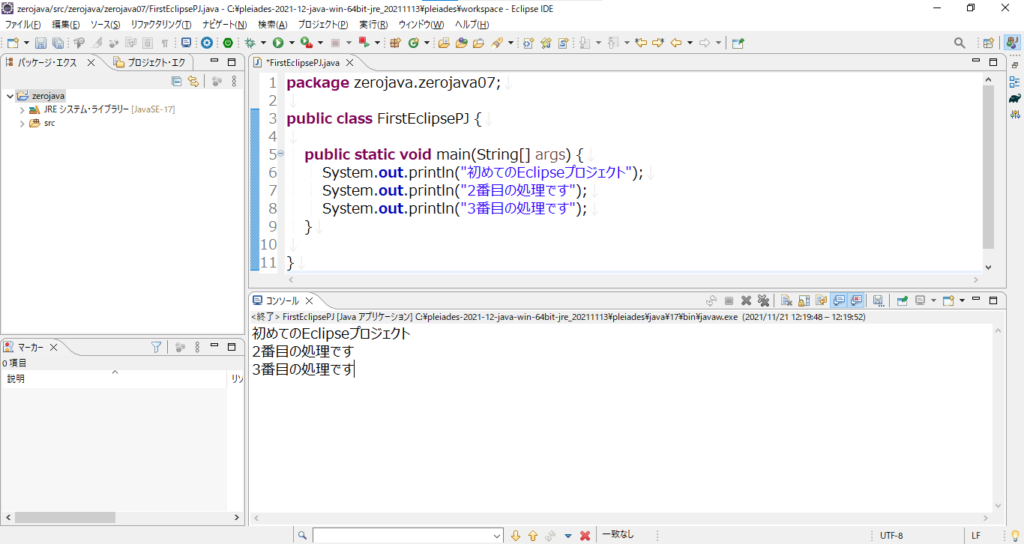
ライト

フォントと文字サイズの変更方法
『ウィンドウ』タブを開き『設定』を選択します。

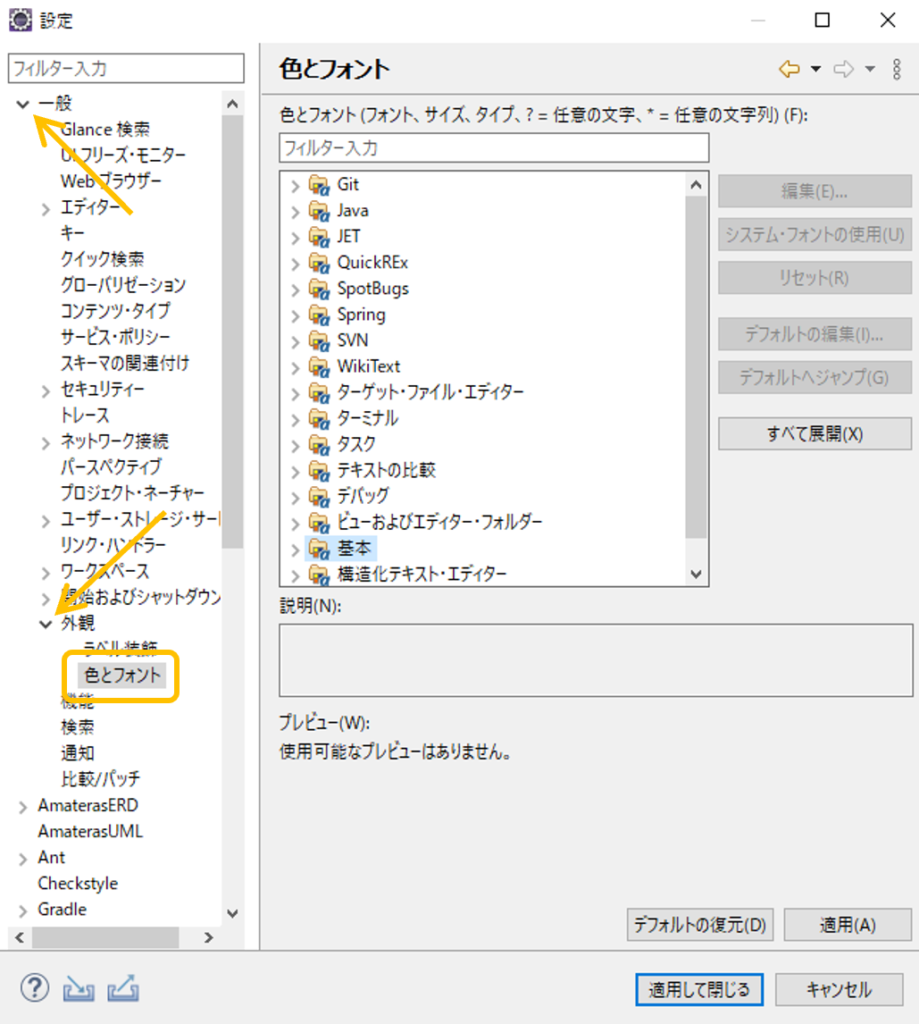
『設定』画面が開いたら『一般』と書いてある左側の『>』を押してメニュー項目を表示します。その中に『外観』という項目がありますので、左側の『>』を押して項目を表示してください。『色とフォント』の項目をクリックします。

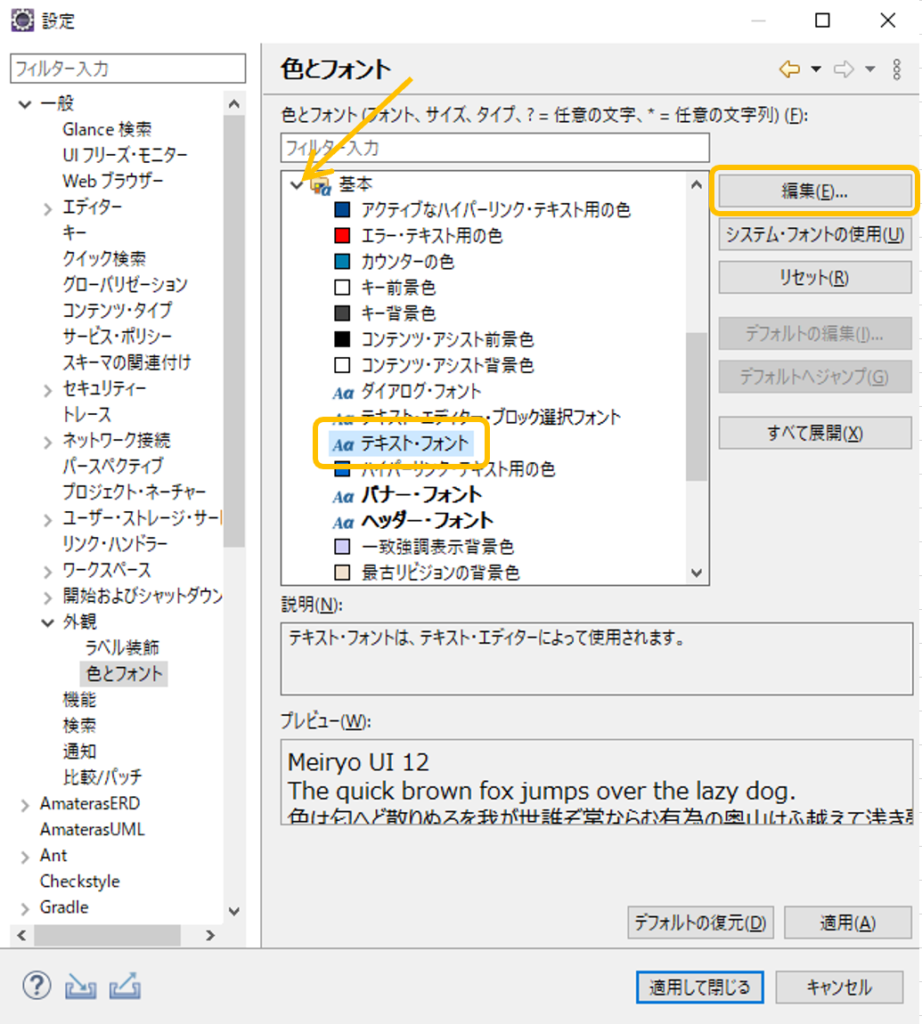
『色とフォント』の設定画面が表示されたら『基本』という項目の左側にある『>』を押します。『テキスト・フォント』という項目を探してクリックしたら『編集』ボタンを押します。

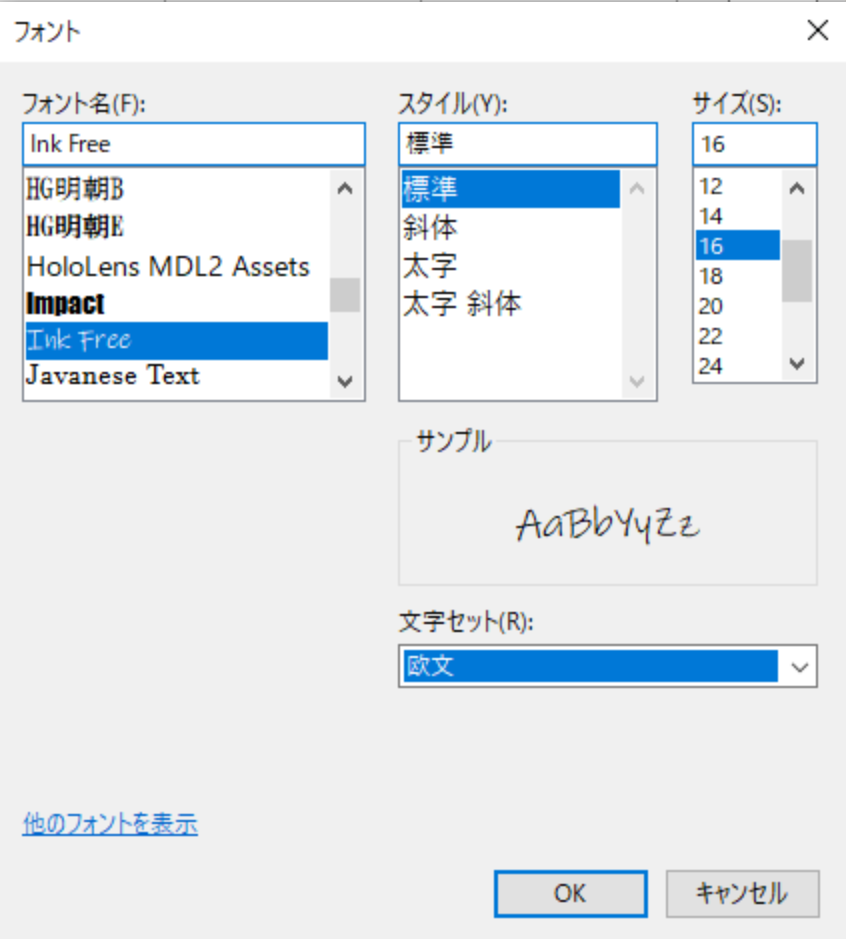
設定画面が表示されますので、あとはお好みのフォントや大きさを選択してください。選択が終わったら『OK』を押すと元の設定画面に戻りますので『適用して閉じる』ボタンを押せば設定が完了です。
おすすめの設定は?
個人的なお勧めは『Meiryo UI』というフォントの日本語文字セットです。
理由は字体にクセが無く、英字も日本語も多くの人にとって読みやすい事態であるためです。
大きなプロジェクトに参加したりすると、文書の書き方やフォーマットなどまで指定されている場合があります。
500人や1,000人といった規模の人数がかかわるプロジェクトにもなると、各々の好きなように資料を作られては統一感がなく、情報伝達にも支障が出てしまうといった理由からでしょう。
そして、『Meiryo』も指定フォントになっていたプロジェクトがあります。
フォントに慣れておくと文書が頭に入る速度が格段に違います。
現場で出会う可能性のあるフォントであるという意味も込みで『Meiryo』をおすすめしたいと思います。
また、現場に出る前の話で私が経験したことを挙げるとすれば、プログラミングスクールに通っていたころは他の受講生の課題を手伝ったり、質問を受けて解説をする機会が多々ありました。
(入社後の教育課程で会社指定のプログラミングスクールに通っていたのですが、そのころにはJavaSilverを取得済みで、スクールの内容はほぼ習得済みだった。あだ名は副担任(笑))
その時に画面共有をしてもらってエラーの原因などを探すのですが、癖のあるフォントを使っている人が相当数いました。
1クラス30人ほどでしたが、3分の1くらいはクセ強め…。
自分の時間を割いて教えている側からすると、「(見にくい!頼むから癖のないフォントにしてくれ…!)」というのが正直なところで、教えるのもげんなりといった場面がありました。
今後画面を共有したりして、先輩にエラーを探してもらったり、チームメンバーとやり取りをしたりという場面も出てくると思います。
そういった際にもクセが強めのフォントは毛嫌いされる可能性がありますから、なるべく癖の弱く使用者数が多いフォントを選ぶことをおすすめします。
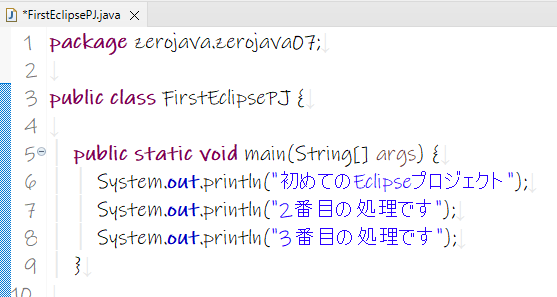
ちなみにクセが強いフォントってこんな感じ…
じゃあ、どんなフォントがクセが強いの?と思われた方もいるかもしれないので、ちょっとサンプルを出しておきますと。
下記のようなフォントを使っている方が実際にはいました。

めちゃめちゃ見づらいですね(笑)

おしゃれと言えばおしゃれなのかもしれません…。
結局は自分の開発環境なのでフォントは好きなものを使用すればいいと思いますが、フォントによってはフォント特有の癖で『1(数字のイチ)』と『l(小文字のエル)』の見分けがつかなかったり、『;(セミコロン)』と『:(コロン)』の見分けがつかないなど、作業上支障が出る場合があります。
プログラミングをしていると、本当に些細なミスタイプや見間違えで、エラーが発生しその解消に丸一日かかってしまったなんてこともあります。
好きなフォントを使うのはいいのですが、最低限ミスの原因になってしまうような文字が含まれるフォントは避けておくのがおすすめです。
以上、Eclipseのテーマ(画面の色)とフォント、文字サイズの変更方法でした。